How to Make a WordPress Website Urdu/Hindi Tutorial

This is an easy, step-by-step guide for website developing! This tutorial is very helpful for individuals, business owners, bloggers and anyone else who is daunted by the prospect of building their own WordPress Website. With this guide I want to show you that you don’t need to code or hire a web developer to have a great looking and functioning website. You can build your own professional WordPress Website in 3 simple steps.
اگر آپ اپنی ذاتی ویب سائٹ بنانا چاہتے ہیں تو اس ٹیوٹوریل میں آپ کے لیے مکمل رہنمائی کر دی گئی ہے۔ یہ ٹیوٹوریل طلباٗ، بزنس مین، بلاگرز یا آپ کسی بھی شعبے سے تعلق رکھتے ہوں بہت فائدہ مند ہے۔ اگر آپ کو کوڈنگ یا ویب لینگوئج نہیں آتی تو آپ کوڈنگ کے بغیر بھی ایک پروفیشنل ویب سائٹ بنا سکتے ہیں۔ اور اس کے لیے آپ کو کسی ویب ڈویلپر کی مدد لینے کی بھی ضرورت نیہں۔
آپ ویب سائٹ کیوں بنانا چاہتے ہیں
آپ ویب سائیٹ کیوں بنانا چاہتے ہیں یہ وہ سوال ہے جو سب سے پہلے ہمارے ذہن میں آتا ہے۔ ہم سب جانتے ہیں کہ موجودہ دور سائنس اور ٹیکنالوجی کا دور ہے اور اس میں انفارمیشن ٹیکنالوجی کو ایک اہم مقام حاصل ہے۔ آپ سب انفارمیشن ٹیکنالوجی سے واقف ہوں گے۔ آج سے دس پندرہ سال اگر ہم پیچھے چلے جائیں تو کوئی انٹرنیٹ سے بھی واقف نہ تھا لیکن آ ج کل ہر کسی کی انٹرنیٹ تک دسترس ہے۔ موبائلز کی تھری جی اور فور جی ٹیکنالوجی نے انٹرنیٹ سروس کو جگہ جگہ پہنچا دیا ہے۔ لیکن ہماری زیادہ تر عوام جن میں طلبا کی اکثریت ہے انٹرنیٹ کو فضول اور بے مقصد کاموں کے لیے استعمال کرتی ہے جس سے ان کے قیمتی وقت کا ضیاع ہوتا ہے۔
ویب سائٹ بنانے کا مقصد
اس ٹیوٹوریل کا بنیادی مقصد ہی آپ کو انٹرنیٹ کے درست استعمال کی طرف لے کر جانا ہے جس سے آپ انفارمیشن ٹیکنالوجی میں مہارت حاصل کر سکیں۔ جب بھی ہم انٹرنیٹ استعمال کرتے ہیں تو ہمارا واسطہ مختلف قسم کی ویب سائٹس سے پڑتا ہے جیسے فیس بک ، یوٹیوب، ڈیلی موشن اور ٹویٹر وغیرہ ۔ ان سب ویب سائٹس کا کوئی نہ کوئی مقصد ہے ۔ ہم جو ویب سائٹ بنانا چاہتے ہیں اس کا بھی کوئی مقصد ضرور ہونا چاہیئے کیونکہ مقصد کے بغیر کچھ بھی ممکن نہیں ۔ آپ اپنی پسند اور مقصد کے تحت کسی بھی ٹاپِک یعنی عنوان پر ویب سائیٹ بنا سکتے ہیں۔ مثال کے طور پر سوفٹ وئیرز، گیمز، ٹیوٹوریلز، نیوز، وڈیوز، ٹیکنالوجی، فیشن، ڈیزائننگ، شوبز، آن لائن شاپنگ۔ جس سے انٹرنیٹ کے صارفین فائدہ حاصل کر سکتے ہیں ۔
انٹرنیٹ کیا ہے ؟ انٹرنیٹ پوری دنیا کے کمپیوٹرز کا ایک گلوبل نیٹ ورک ہے جو ایک دوسرے سے جُڑے ہوئے ہیں دنیا کے تقریباََ دو سو سے زائد مملک انٹرنیٹ کے ذریعے ایک دوسرے سے کنیکٹ ہیں۔
ویب سائٹ کیا ہے
ویب سائیٹ ، ویب پیجز کا مجموعہ ہے جو ایک دوسرے سے لِنکڈ ہوتے ہیں یہ ویب پیجز ٹیکسٹ، تصاویر یا وڈیوز بھی ہو سکتے ہیں۔
آپ ویب سائٹ کس پر بنائیں یا آپکی ویب سائٹ کا پلیٹ فارم کیا ہونا چاہئیے
First thing you need to do is choose what website platform to build your website on. There are many different CMS (content management systems) to choose from and choosing the right platform is top priority. You don’t want to start building your site on a CMS platform to find out that it’s totally wrong for you and your site.
Building out your own a fully functioning and nicely designed website isn’t rocket science. It’s quite easy actually, even for a complete novice who hasn’t had very much experience with computers. But you can get into trouble when you don’t choose the right website building platform.
پہلی چیز جو ہم سب کے لیے بہت اہم ہے وہ یہ کہ ہم ویب سائٹ کس پلیٹ فارم پر بنائیں؟ یعنی ہم ویب سائٹ بنانے کے لیے کون سی لینگوئجز یا ٹولز استعمال کریں گے۔ انٹرنیٹ پر بہت سے کنٹینٹ مینیجمنٹ سسٹمز دستیاب ہیں اور آپ ان میں سے کوئی بھی اپنی ضرورت کے مطابق ویب سائٹ بنانے کے لیے استعمال کر سکتے ہیں۔ آپ ویب سائٹ بنانے کے لیے ایچ ٹی ایم ایل، پی ایچ پی، جاوا اور سی ایس ایس کا استعمال کر سکتے ہیں لیکن مسئلہ یہ ہے کہ آپ کو یہ لینگوئجز نہیں آتی ہیں تو اس کا بہترین حل یہ ہے کہ آپ ورڈ پریس کے ذریعے اپنی ویب سائٹ بنائیں۔ دنیا میں آج کل جتنی بھی ویب سائٹس بن رہی ہیں ان میں ساٹھ فیصد سے زیادہ ورڈپریس کے ذریعے بنائی جا رہی ہیں۔
آپ ورڈ پریس پر ہی ویب سائٹ کیوں بنائیں
ویب سائٹ بنانے کے لیے جو دوسرے پلیٹ فارم ہیں ان کے لیے آپ کو تھوڑا بہت کوڈنگ آنی بھی ضروری ہے لیکن اگر آپ اس میدان میں نئے ہیں تو ورڈپریس آپ کے لیے بہترین چوائس ہے اور ورڈپریس پر ویب سائٹ بنانے کے بہت سے فوائد ہیں جو درج ذیل ہیں۔
- It’s totally FREE, with many layouts/themes to choose from.
- It’s VERY beginner-friendly.
- Small or large site? Great for both.
- Your site will be ‘responsive’. Meaning it’ll work on mobiles & tablets, too.
- HUGE support and developer community available to help.
So, I will recommend you to build your website on WordPress. There are plenty of other website builders out there to choose from, but WordPress wins hands down for a number of reasons.
ڈومین کا نام اور ویب ہوسٹنگ کا انتخاب
اس دوسرے مرحلے میں آپ اپنی ویب سائٹ کے لیے ڈومین کا نام اور ہوسٹنگ سیلیکٹ کریں گے۔ ورڈپریس کی سروسز بلکل فری ہیں لیکن اپنی ویب سائٹ کے لیے آپ کو ڈومین اور ویب ہوسٹنگ خریدنا ہو گی یہ کوئی اتنی مہنگی نہیں ہیں ڈومین اور ہوسٹنگ کے سالانہ چارجز تین ہزار سے دس ہزار تک ہو سکتے ہیں یہ آپ کی ہوسٹنگ کی سروسز پہ منحصر ہے۔ آپ چار ہزار میں اپنی شاندار ویب سائٹ بنا سکتے ہیں۔ آپ اپنی پروفیشنل ڈومین کا نام لِین ڈومین سرچ سے معلوم کر سکتے ہیں یہ ایک فری آن لائن ٹول ہے جس کی مدد سے آپ کوئی بھی ڈومین کی ورڈ کی مدد سے معلوم کر سکتے ہیں کہ وہ ڈومین دستیاب ہے کہ نہیں
To get a new website online, you are going to need two things:
- A Domain Name (a web address like yoursitename.com)
- Web Hosting (a service that connects your site to the internet)
The WordPress platform itself is free, but a domain name and hosting will cost you around $3-$5 a month. However it costs less than a coffee, so it won’t break the bank.
Owning your own domain name looks far more professional than having your site on someone else’s domain (like yourbusiness.my-free-website.com), and it’s super affordable, too.
Plus, having your own hosting will also make sure your website loads quickly and won’t go down for hours at a time (pretty important for everyone who visits your pages.)
To find your Domain Name Visit “Lean Domain Search“. This is a great tool and You can Find a great available domain name for your website in seconds
ورڈپریس ویب سائٹ کی سیٹنگ
جب آپ ڈومین اور ویب ہوسٹنگ خرید لیں تو آخری مرحلہ آپکی ویب سائٹ کی سیٹنگ ہے۔ اور چند منٹوں میں آپکی ویب سائٹ آن لائن ہو جائے گی۔ ویب سائٹ کی سیٹنگ میں پہلی چیز ورڈپریس کو انسٹال کرنا ہے آپ اپنی ویب سائٹ کے کنٹرول پینل میں جائیں اور وہاں ورڈپریس کو سرچ کریں اور اس پر کلک کرکے انسٹال کر لیں۔ یہ ون کلک انسٹالیشن کہلاتی ہے یہ ان سب نئے ڈویلپرز کے لیے بہترین ہے جن کو کوڈنگ نہیں آتی۔ نیچے ورڈپریس انسٹالیشن کے بارے میں تفصیل سے بتایا گیا ہے آپ ان اقدامات کے مطابق ورڈپریس انسٹال کر سکتے ہیں۔
So you’ve purchased your domain name and web hosting and now it’s time to make your website function. In just a few minutes your site will come alive.
The first thing you need to do is install WordPress. Sounds hard, but it’s not! Easy as pie!
Installing WordPress
You have two choices. Install with 1-click installation or manual installation.
One click install is very very easy, so would recommend going down this route.
1. To Create a WordPress Website Use 1 Click Installation
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
- Log in to your hosting account.
- Go to your control panel.
- Look for the “WordPress” or “Website” icon.
- Choose the domain where you want to install your website.
- Click the “Install Now” button and you will get access to your new WordPress website.
2. Manual Installation
Some web designers / developers like to install WordPress manually to get a custom install of the components they want and don’t want. Others will need to manually install because their web host does not have the “1-click-installation” capability. If this applies to you then you’ll need to have a quick read through of my Manual WordPress Set-Up Guide.
Follow these quick and easy steps to install WordPress manually onto your server.
- Download WordPress http://wordpress.org/download and save it to your local drive on your computer.
- Create a new folder on your desktop or somewhere on your computer and unzip WordPress in that folder.
- Find the file named wp-config-sample.php and change the name of it to: wp-config.php. You can do this by right clicking the file and selecting the option “rename”.
- Open the wp-config.php (with Notepad or Dreamweaver) and fill in the following lines:
define(‘DB_NAME’, ‘database_name_here’); – Database name (if you don’t know it, ask this from your hosting support)
define(‘DB_USER’, ‘username_here’); – Your hosting username
define(‘DB_PASSWORD’, ‘password_here’); – Your hosting password
Once you’ve filled in all the areas noted in the above example, save the file.
- Now log into your hosting ftp (download FileZilla for that). The FTP address is usually ftp.yourdomain.com, username and password are the same that you used to register to your host.
- If there is any file named “index” – delete it. After that upload all the files from your WordPress folder to your FTP server. I believe you can use “drag n drop” function in FileZilla.
- Once you have completed the previous steps, go the URL: yourdomain.com/wp-admin/install.php
This is the page you should see:
Choosing a Theme/Template for your site
So you have purchased your very own domain name and hosting. You’ve installed WordPress on your server, set it up and now you’re ready to venture into the on-line world with your new website.
It’s time to make this site of yours look professional / awesome / cool, whatever you want it to be. This bit is so easy and we’ll have you up and running in no time!
WordPress automatically installs a very basic theme to get you started.
Find a Theme for your Website
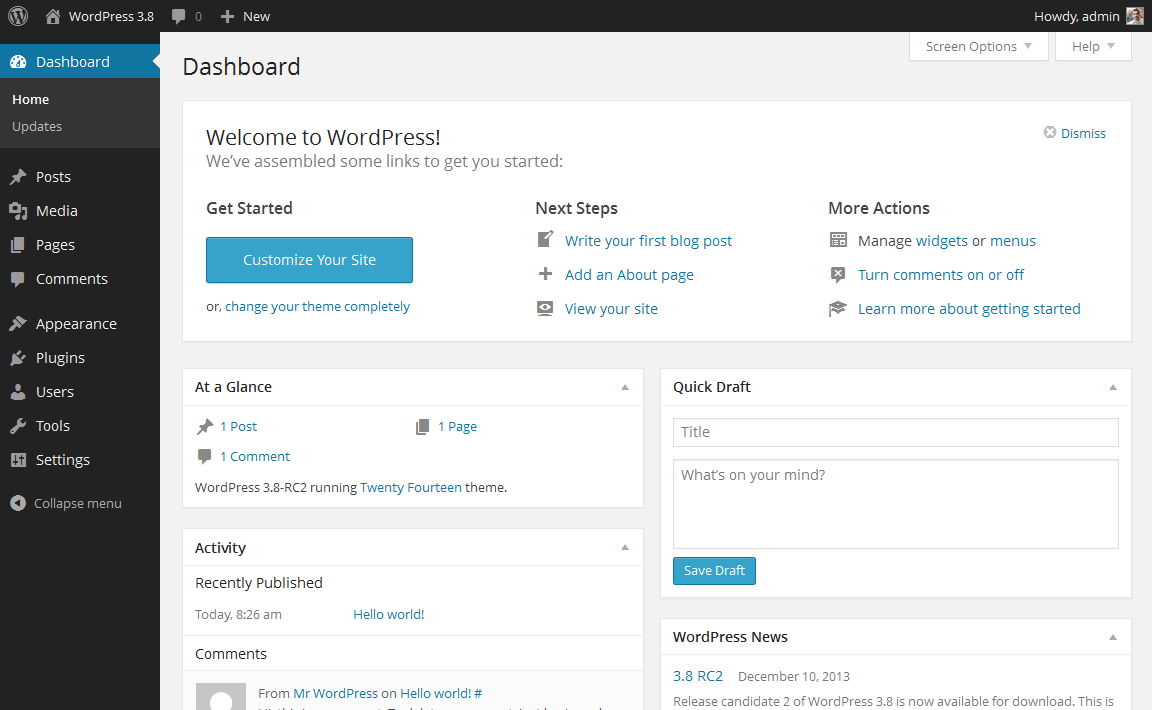
Log into your WordPress dashboard. If you’re not sure how, type in: http://yoursite.com/wp-admin (replace “yoursite” with your domain). This is what the WordPress dashboard looks like:

Everything is easily labelled. If you’re feeling a bit overwhelmed, don’t sweat it – I’m going to show you where to go next.
Access FREE themes
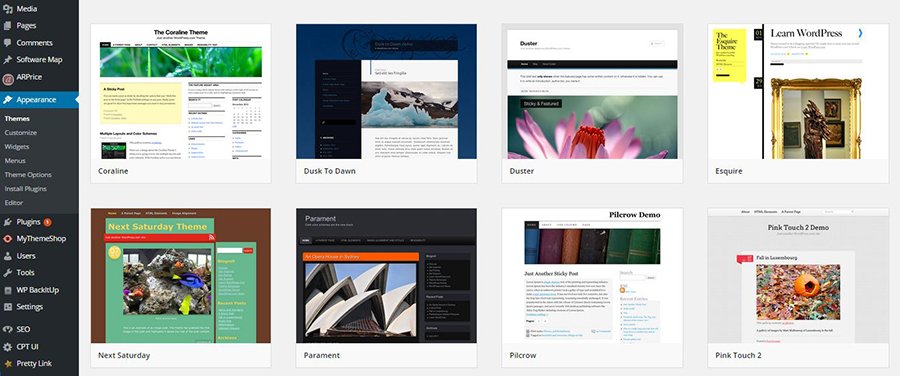
Once you’re in the dashboard, you’ve got access to over 1500 free themes! Just look along the side bar for “Appearance”, then click “Themes”.

Then click on the “Add New” button which will take you through to where all the free WordPress themes are.
Here you’ll be able to search for themes via a range of really handy filters like: Most popular (Most downloaded + used themes) Featured (Themes chosen by WordPress and featured) Latest Theme (Latest themes to be released on the platform)
Then if you click on “Feature Filter” you then have even more options to help you find the best theme for your site.
How to Install Your New WordPress Theme
So you have the theme you want for your website and you’re ready to install it. This is really simple. Click on the option “Install” then click “Activate”.
Adding and editing pages
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
- Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
- Once you’ve clicked, you’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done.
Adding pages to the menu
If you want your new page to be linked to in your navigation bar,
- Save any changes you’ve made to the page by clicking “Update”
- Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard
- Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.
Adding and editing posts
- If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.
- If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. To do so, simply add it to your menu and start making posts.
Here’s what you need to do:
a. Create a new category by going to “Posts -> Categories” OR
b. Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section I’ll cover some of the basic things I’m asked about all the time that will help you to tweak your website.
Changing Your Title and Tagline
- Page titles explain to searchers what your website is about, and they’re also a big part of how search engines determine your rankings, so you want to be sure they’ve got the keywords you want to target in them (but in a natural way, written for real people).
- You should use a unique title on every page of your site. For example, my site’s title is “How to Make a Website”.
- Taglines are added at the end of titles across every page. My site’s tagline is “Step by Step Guide”
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below:
Disabling Comments for Posts & Pages
Some websites (business/organisation sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
- While you are writing a new page, click “Screen Options” in the top right corner.
- Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
- Untick “Allow Comments”.
Want to disable comments on every new page by default?
1. Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”
Setting Up a Static Front Page
- Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
- A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
- Go to “Settings -> Reading”
- Choose a static page that you have created. “Front Page” denotes your home page, “Posts page” is the front page of your blog (if your entire site isn’t a blog).
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.
Editing sidebar
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
- Go to “Appearance -> Widgets” in the WordPress Dashboard.
- From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also a “HTML box” a text box where you can use HTML code. For beginners, don’t worry about this bit just drag and drop the elements you’d like in your sidebar.
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the feature from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
How do I install a new Plugin?
- To start installing plugins, go to “Plugins -> Add New” and simply start searching.
- Keep in mind that there are over 25,000 different FREE plugins, so you’ve got a LOT to choose from!
- Installation is easy – once you find a plugin you like, just click “Install”.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
- Contact form 7: My website has a contact form on my About Me page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin. P.S. Here’s a step-by-step guide for setting it up.
- Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
- Google Analytics: Interested in tracking your visitors/traffic and their behaviour? Just install the plugin, connect it with your Google account and you’re ready to go.
Of course, this is just the tip of the iceberg! Here’s a list of recommended plugins by me.
Congratulations! you’re ready to launch.
If you have followed the steps in this tutorial, you should now have a fully-functional WordPress Website! That wasn’t so bad, was it?
Happy WordPress Site!











